На сайтах, созданных на конструкторе Tilda, могут возникать сложности с нарушением стилей при настройке подмены номера. Если вы столкнулись с такими сложностями, их можно решить следующим образом.
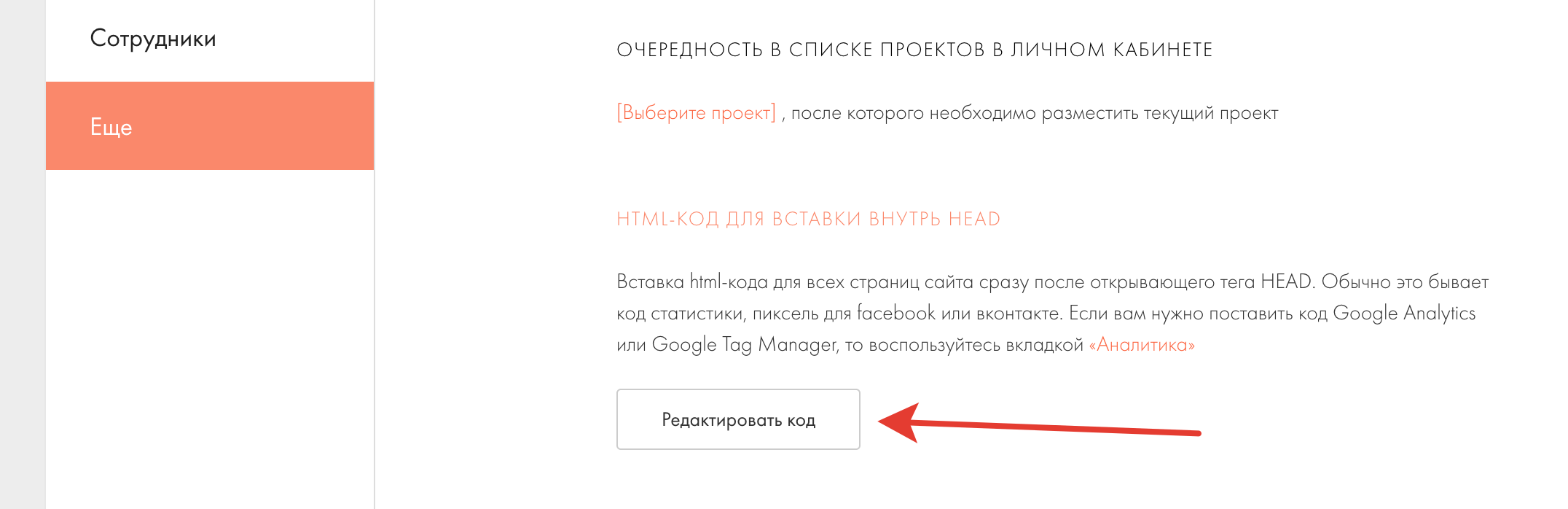
1. . В "Настройки сайта -> Еще" в блоке "Html-код для вставки внутрь HEAD" нажмите кнопку "Редактировать код"

4. В открывшемся окне вставьте код:
<!-- Подмена номера на Tilda. Начало -->
<script type="text/javascript">
// Функция для выполнения POST-запроса
function fetchCalltrackingPhone() {
const url = 'https://lpt-crm.online/track/get_calltracking_phone';
// Проверка наличия глобальной переменной LPTRACKER_VIEW_ID с непустым значением
if (typeof LPTRACKER_VIEW_ID !== 'undefined' && LPTRACKER_VIEW_ID) {
const requestData = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
view_id: LPTRACKER_VIEW_ID // Подставляем значение глобальной переменной
})
};
// Выполнение запроса
fetch(url, requestData)
.then(response => {
if (!response.ok) {
throw new Error('Ошибка сети: ' + response.status);
}
return response.json(); // Парсим ответ как JSON
})
.then(data => {
// Извлекаем значение 'phone' из ответа
const phoneNumber = data.calltracking.phone;
const originalPhoneNumber = 'ваш_исходный_номер'; // Замените на исходный номер, который нужно подменить
// Используем XPath для поиска элементов с текстом, равным исходному номеру
const xpath = `//*[text()="${originalPhoneNumber}"]`;
const elements = document.evaluate(xpath, document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
for (let i = 0; i < elements.snapshotLength; i++) {
const element = elements.snapshotItem(i);
// Заменяем текст
element.textContent = phoneNumber;
// Проверяем, является ли элемент ссылкой
if (element.tagName === 'A') {
// Извлекаем только цифры и символ + из нового номера
const newHref = 'tel:' + phoneNumber.replace(/[^0-9+]/g, '');
element.setAttribute('href', newHref); // Заменяем значение атрибута href
}
}
console.log('Телефонный номер успешно установлен в найденных элементах:', phoneNumber);
})
.catch(error => {
console.error('Ошибка получения данных:', error);
});
} else {
console.error('Глобальная переменная LPTRACKER_VIEW_ID не определена или пуста');
}
}
// Запуск скрипта после загрузки страницы
window.addEventListener('load', function () {
// Цикл для ожидания, пока глобальная переменная LPTRACKER_VIEW_ID станет непустой
const interval = setInterval(() => {
if (typeof LPTRACKER_VIEW_ID !== 'undefined' && LPTRACKER_VIEW_ID) {
clearInterval(interval); // Останавливаем проверку
fetchCalltrackingPhone(); // Запуск функции после получения значения
}
}, 100); // Интервал проверки - 100 миллисекунд
console.log('Ожидание значения LPTRACKER_VIEW_ID...');
});
</script>
<!-- Подмена номера на Tilda. Конец -->
ВАЖНО - вместо текста ваш_исходный_номер вставьте номер телефона, который сейчас находится на сайте (который должен подменяться)
5. Сохраните изменения и опубликуйте страницу.
6. Перейдите на свой сайт и убедитесь, что подмена номера работает.